この記事には【改訂版】がございます。
是非下記の記事をご覧ください。
横幅いっぱいのメイン画像を配置したレスポンシブコーディング【改訂版】
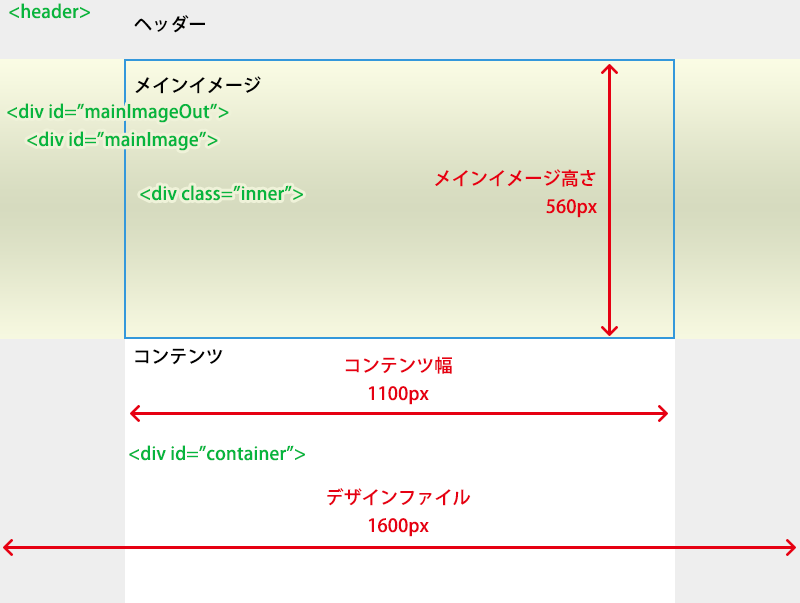
用意されたデザインファイルは下記のような感じ。

メインイメージの青枠の部分はマストで表示されるようにする。
コーディング後のメインイメージ部分の表示
- ウィンドウサイズが1600px以上の時
メインイメージ部分はウィンドウサイズに合わせて横幅いっぱいに広がり、高さは560px固定。
画像は拡大される。
※青枠の上下はカットされる。 - ウィンドウサイズが1600px~1100pxの時
メインイメージ部分はウィンドウサイズに合わせて伸縮、高さは560px固定。
画像は両端が切れていく。 - ウィンドウサイズが1100px未満の時
メインイメージ部分は1100px × 560px の縦横比を保ちながら、ウィンドウサイズに合わせて伸縮。
画像は青枠の部分のみ表示される。
サンプルソース
html
<header>
略
</header>
<div id="mainImageOut"><div id="mainImage">
<div class="inner">
</div>
</div></div>
<div id="container">
略
</div>
css
*{
box-sizing: border-box;
}
#mainImageOut{
position:relative;
overflow:hidden;
}
#mainImage{
max-width:100%;
margin:0 auto;
background:url(画像URL) center center no-repeat;
background-size:cover;
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
}
#mainImage .inner{
width:1100px;
max-width:100%;
margin:0 auto;
padding-top:560px;
overflow:hidden;
position:relative;
}
@media screen and (max-width: 1099px) {
#mainImage .inner{
padding-top:50.9%;
}
}
2022/04/22追記上記CSSコードに一部誤りがございました。(現在は訂正されております。)
コード補足
ウィンドウサイズが1100px未満の時の高さは、padding-topで指定します。
padding-top:50.9%; は 青枠部分の横幅1100px、高さ560pxから算出します。
( 560 ÷ 1100 × 100 )%
calcを使うと下記のようになります。
padding-top:calc(560 / 1100 * 100%);
各ブラウザのcalc対応状況
その他補足
ウィンドウサイズが1600px以上になる時は、メイン画像部分は拡大表示され、画像が粗くなります。
それを回避するには、メイン画像部分だけ解像度が大きい画像を用意します。
また、マストで表示させたい青枠部分も上下がカットされてしまいます。
それを回避するには、3000px × 560px くらいのメイン画像を用意します。
2022/04/12追記ウィンドウサイズが1600px以上になる時に、青枠の部分もマストで表示させたい場合は、横1600px(デザインファイルの横幅)高さ560pxの縦横比を保ちながら拡大させていく方法もあります。
「風景写真なので、細長くなってもいい」とか「人物写真の顔の途中で切れるのは困る…」など、メインイメージの内容や、サイトの性質によっていろいろな対応が求められる場合もあるかと思います。
スマホ表示時に縦横比を変えたい場合は、下記のようにメディアクエリを追加します。
@media screen and (max-width: 767px) {
#mainImage .inner{
padding-top:60%;
}
}
改善するところもあるコードだと思いますが、記述は日々アップデートしていますので…。