横幅いっぱいのメイン画像を配置したレスポンシブコーディング
こちらの記事の改訂版になります。
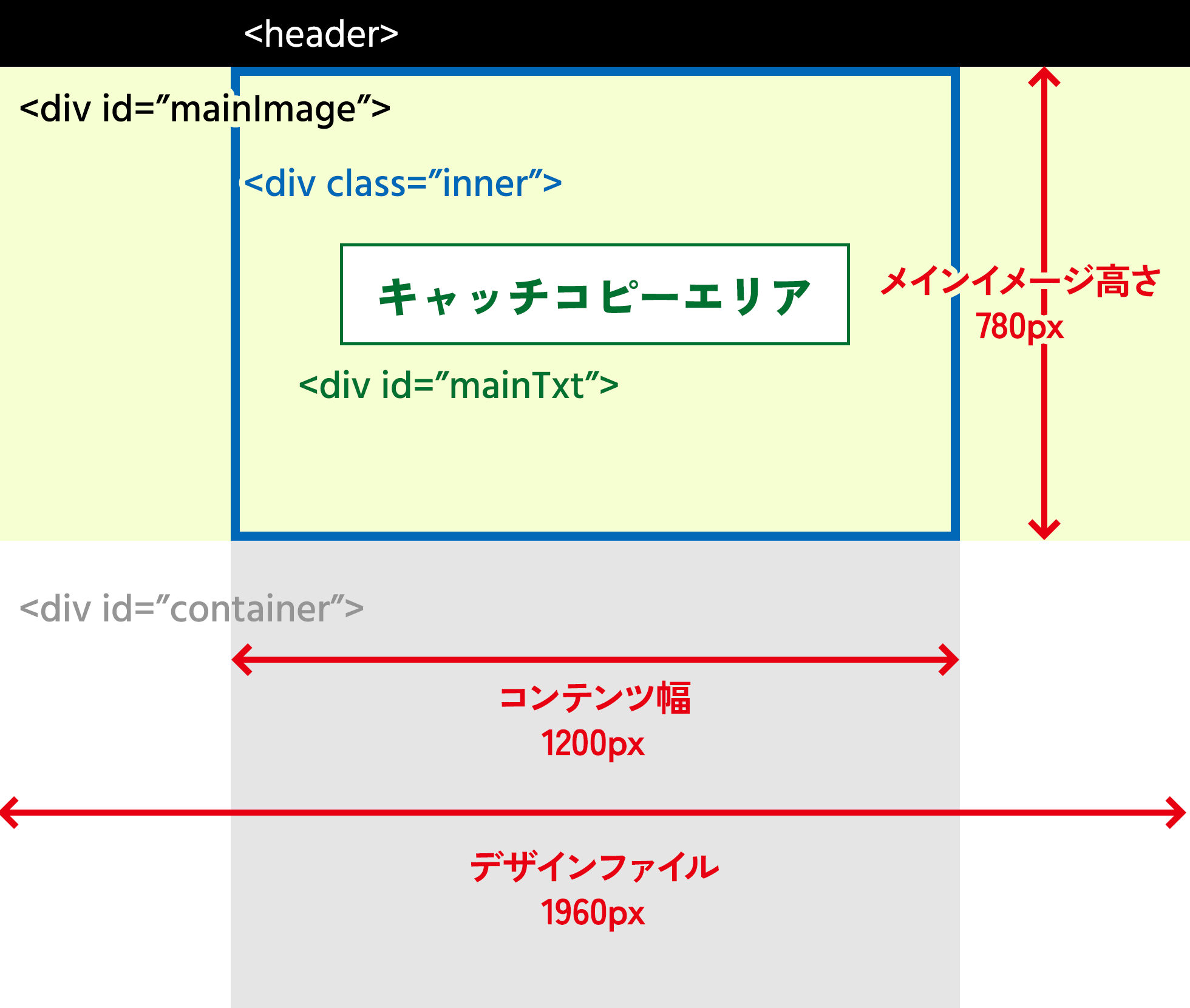
デザインファイル
デザイナーから支給されたデザインデータはこのような感じ。

コーディング方針
メインイメージの青枠の部分はなるべくマストで表示されるようにする。
(サンプルページでは青枠のエリアをわかりやすくするためにメインイメージの写真を明るくしてあります。)
- ウィンドウサイズが1960px以上の時
メインイメージ部分はウィンドウサイズに合わせて横幅いっぱいに広がり、高さは780px固定。
画像は拡大される。
※青枠の上下はカットされる。 - ウィンドウサイズが1959px~1200pxの時
メインイメージ部分はウィンドウサイズに合わせて伸縮、高さは780px固定。
画像は両端が切れていく。 - ウィンドウサイズが1200px未満の時
メインイメージ部分は1200px × 780pxの縦横比(青枠の縦横比)を保ちながら、ウィンドウサイズに合わせて伸縮。
画像は青枠の部分のみ表示される。
※各ブレイクポイントは実際のデザインデータに合わせてください。
ウィンドウサイズが1960px以上の時の補足今回の記述では、メインイメージの高さを780px固定にするため、ウィンドウサイズが1960px以上になると、デザインデータよりもメインイメージエリアが細長くなり、メイン画像の上下がカットされることになります。
ウィンドウサイズが広がった場合も青枠をマストで表示させたい場合は、1960px × 780px の縦横比を保つ記述になります。
メインイメージが風景写真の場合、カットさせたくない人物写真の場合、意味のあるイラストが配置されている場合など、対応はサイトの性質によって変化いたします。
サンプルソース
html
<div id="mainImage">
<div class="inner"></div>
<div id="mainTxt">
<p>キャッチコピーエリア</p>
</div>
</div>css
#mainImage{
background-image: url("画像URL");
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
position: relative;
}
#mainImage .inner{
width: 1200px;
max-width: 100%;
margin: 0 auto;
padding-top: 780px;
position: relative;
}
#mainImage #mainTxt{
display: inline-block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
@media screen and (max-width : 1199px){
#mainImage .inner{padding-top:calc(780 / 1200 * 100%);}
}
コード補足
メインイメージ部分の高さを height ではなく、padding-top で指定するのがポイントです。
paddingやmarginの値は、横幅に対する割合で表すことが可能ですので、レスポンシブコーディングにおいては有効です。
ウィンドウサイズ1200px未満の時のメインイメージの高さの記述は
padding-top:calc(780 / 1200 * 100%);
となり、具体的な記述の意味は次の通りです。
可変幅時のメイン画像の高さ =
メイン画像高さpx値 ÷ コンテンツ幅px値 × 100%
スマホ表示時に縦横比を変えたい場合は、下記のように記述を追加します。
※数値は一例。
@media screen and (max-width: 767px) {
#mainImage .inner{
padding-top:calc(600 / 750 * 100%);
}
}
コード補足2
htmlの記述で、mainTxtのボックスを<div class="inner"></div>の中に含めるかどうかについては、今回の記述が正しいというわけではありません。
この部分がスライダ―の場合、スライダー画像が切り替わるごとに表示されるキャッチコピーも変化する場合、変化しない場合…など、実際には様々なパターンがある部分で、それに応じて記述順も変化します。