margin と padding を %で表すときは、親要素の横幅が基準となります。
上下のmargin/paddingも、親要素の【横幅】が基準です。
レスポンシブコーディング時は、これを便利にいろいろなところで活用しています。

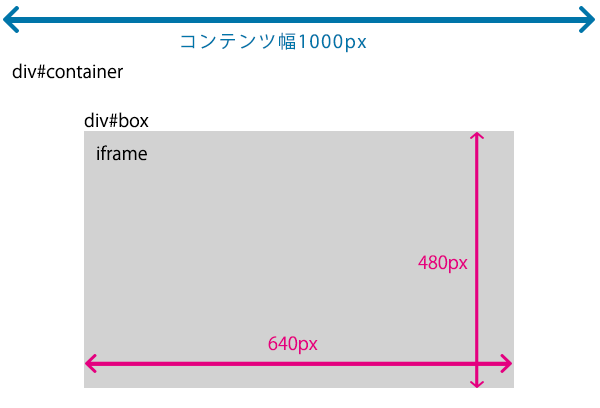
PC表示時は↑のように表示されているiframeを、レスポンシブ対応させるときの表記。
サンプルソース
html
<div id="container">
<div id="box">
<iframe src="★★"></iframe>
</div>
</div>
css
*{
box-sizing: border-box;
}
#container{
width:1000px;
max-width:100%;
margin:0 auto;
}
#box{
width:64%;
margin:0 auto;
padding-top:48%;
position:relative;
overflow:hidden;
}
#box iframe{
width:100%;
height:100%;
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
margin:auto;
}
コード補足
%数値をわかりやすくするために、コンテンツ幅を1000pxにしていますが、
#boxのpadding-topの計算の仕方は
親要素の横幅1000px、高さ480pxから算出します。
( 480 ÷ 1000 × 100 )%
calcを使うと下記のようになります。
padding-top:calc(480 / 1000 * 100%);
画像の場合は iframeをimgにするだけです。